
To Start App Builder from the Command Line To install App Builder on the Front Panel, see "To Put an Application Icon in the Front Panel" in the Application Manager help volume for instructions. If App Builder is installed on the Front Panel, click the App Builder icon in the Personal Applications subpanel to open App Builder.

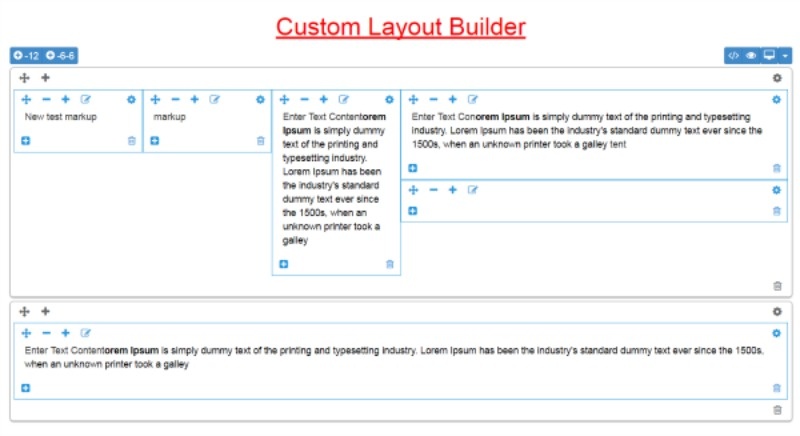
If App Builder has previously been open and the App Builder icon is on the workspace, double-click the icon to open App Builder. Starting and Exiting App Builder To Open App Builder from an Icon See Chapter 3, "Laying Out a User Interface," for details. The basic method for creating an App Builder user interface is to drag and drop objects from the App Builder primary window onto the workspace or onto other App Builder objects. See "App Builder Primary Window" for a detailed description of the primary window.įigure 1-1 Application Builder primary window

The Application Builder primary window, shown below, is the starting point for creating a user interface. Because you can create and modify an interface easily, you'll find that you can spend more time designing and testing, the surest route to better user interfaces. App Builder gives you the freedom to create and try user interfaces without writing any code. Common Desktop Environment: Application Builder User's GuideĬontents of Chapter: Application Builder Primary Window Starting and Exiting App Builder To Open App Builder from an Icon To Start App Builder from the Command Line To Exit App Builder Overview of the App Builder Process Object Types Rules for Dropping ObjectsĪpp Builder is a development tool that makes designing, creating, and prototyping a user interface easier.


 0 kommentar(er)
0 kommentar(er)
